Contributing to the Docs
Beaver’s docs run on Jekyll, making collaboration easy even if you’re not a developer. You can contribute in two ways:
Contributing Using Your Computer
Before starting, you’ll need to install a couple of packages. Check out the Jekyll docs and return when you’re ready. You’ll also need a GitHub account. If you don’t have one yet, you can create one by following this guide: Creating an account on GitHub. Once you’re ready, you can begin by forking the repository.
1. Fork the Repository
- Navigate to the Beaver Docs repository: Beaver Docs on GitHub.
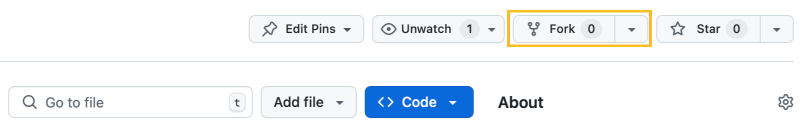
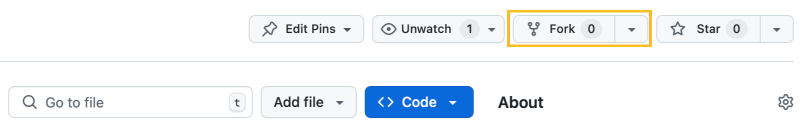
- Click the Fork button in the upper-right corner to create a copy of the repository under your own GitHub account.

2. Clone Your Fork
Clone your forked repository to your local machine:
git clone https://github.com/your-username/Beaver-Docs.git
cd Beaver-Docs
3. Set the Upstream Remote
Add the original repository as the upstream remote. This will help keep your fork up-to-date with the original repository:
git remote add upstream https://github.com/Beaver-Notes/Beaver-Docs.git
4. Create a New Branch
Create a new branch in your fork for making changes:
git checkout -b contributing-to-the-docs
5. Create a Page
- Locate the
_postsdirectory. Inside, you’ll find two folders:Beaver NotesandBeaver Pocket, each containingDevandUsersubfolders.
.
├── Beaver Notes
│ ├── Dev
│ │ └── 2025-01-03-How-to-contribute.md
│ └── User
│ ├── 2025-01-03-Getting-Started.md
│ ├── 2025-01-04-Common-Issues.md
│ └── 2025-01-05-User-Tips.md
└── Beaver Pocket
├── Dev
│ └── 2025-01-04-Contributing-to-Beaver-Pocket.md
└── User
├── 2025-01-03-Getting-Started.md
├── 2025-01-04-Common-Issues.md
└── 2025-01-05-User-Tips.md
-
Create a file named
YYYY-MM-DD-title.md(replaceYYYY-MM-DDwith the current date andtitlewith the name of your page). -
Every file must start with the following section:
---
layout: post
title: Untitled
details: This is a description.
category: Beaver Notes (DEV)
position: 1
---
Adding Images
If your page requires images:
- Create a new folder under
assets/img/docsnamed after your page (e.g.,assets/img/docs/page-name). - Place your images in that folder.
- Use the following format for image URLs in your Markdown file:

Install Dependencies and Run Live Reload
To set up Jekyll and enable live reload during development:
- Install Jekyll and Bundler if not already installed:
gem install jekyll bundler
- Install project dependencies:
bundle install
- Run the Jekyll server with live reload enabled:
bundle exec jekyll serve --livereload
- Access the development site at:
http://localhost:4000
6. Stage and Commit Changes
Add your changes to the staging area and commit them with a descriptive message:
git add .
git commit -m "Describe the changes"
7. Push Your Changes
Push your branch to your forked repository:
git push origin contributing-to-the-docs
8. Submit a Pull Request
- Go to your forked repository on GitHub.
- Click Compare & pull request.
- Ensure you’re submitting your pull request to the original repository’s main branch (or the appropriate branch).
- Add a descriptive title and explanation of your changes, then submit the pull request.
Keeping Your Fork Updated
To actively contribute to the documentation, regularly update your fork with changes from the original repository. Run the following commands:
git fetch upstream
git checkout main
git merge upstream/main
git push origin main
Using GitHub Codespaces to Contribute
1. Fork the Repository
- Navigate to the Beaver Docs repository: Beaver Docs on GitHub.
- Click the Fork button in the upper-right corner to create a copy of the repository under your own GitHub account.

2. Create a New Branch
Create a new branch in your fork to make changes:
-
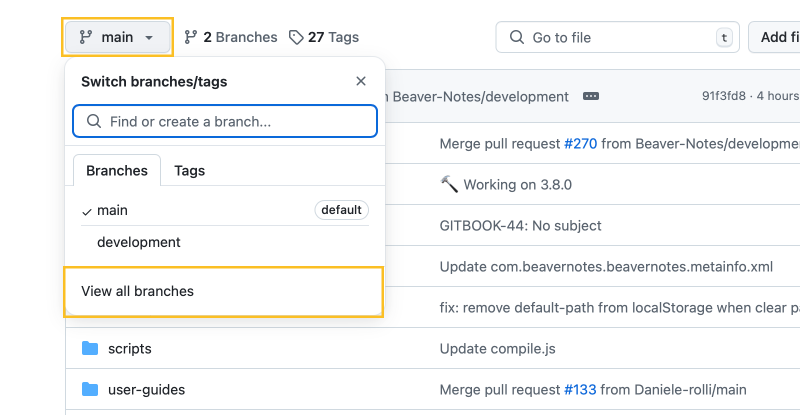
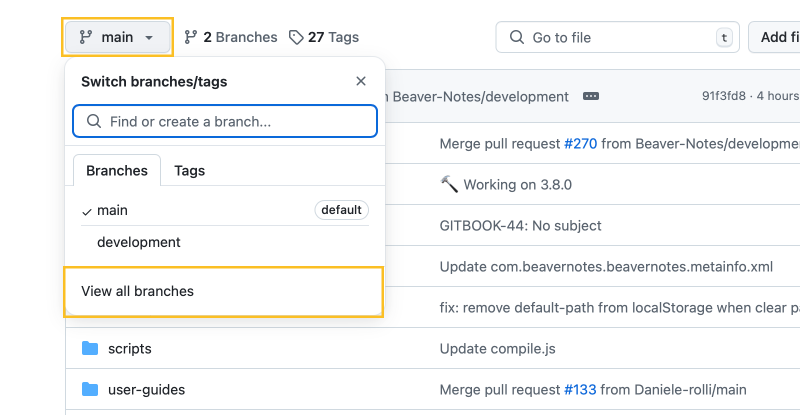
Click the main branch button in the upper-left corner, then select View all branches.

-
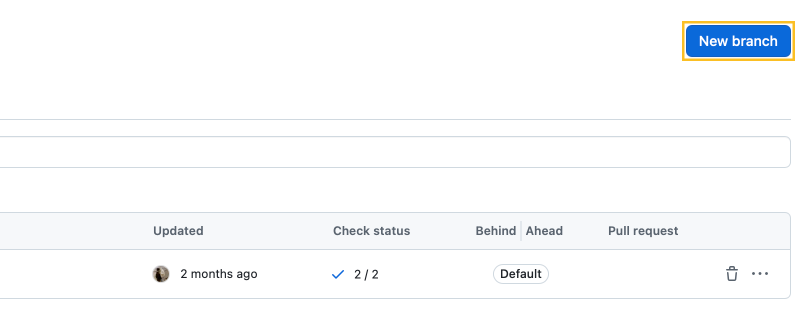
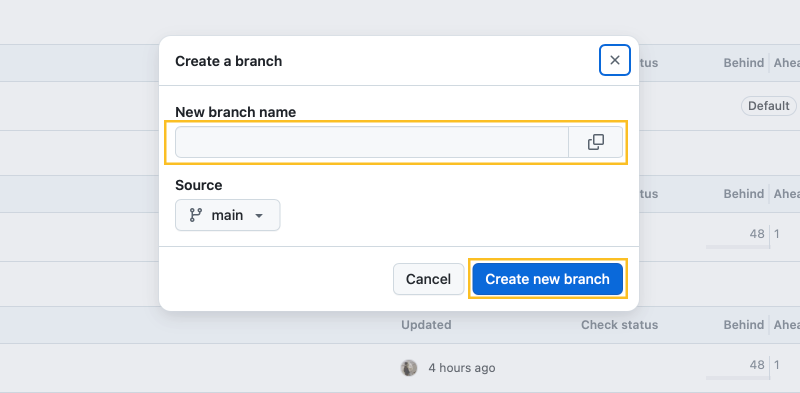
In the upper-right corner, click the New branch button. Enter a branch name, such as “math-block-page,” then click Create new branch.


3. Create a Codespace
After creating your branch, select it by:
-
Click the main branch button in the upper-left corner, then select View all branches and choose your branch.

-
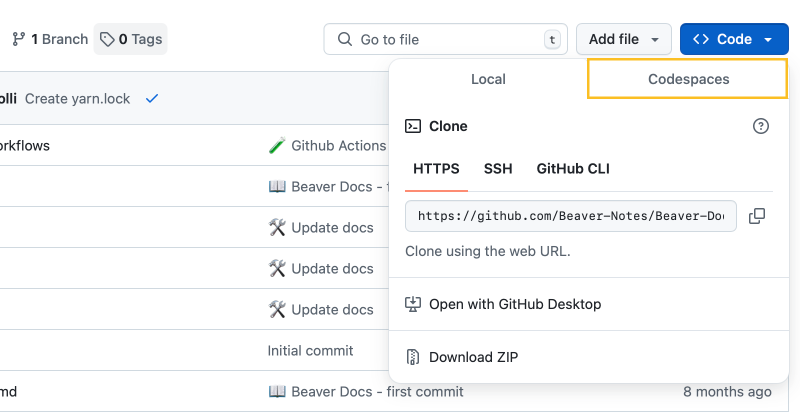
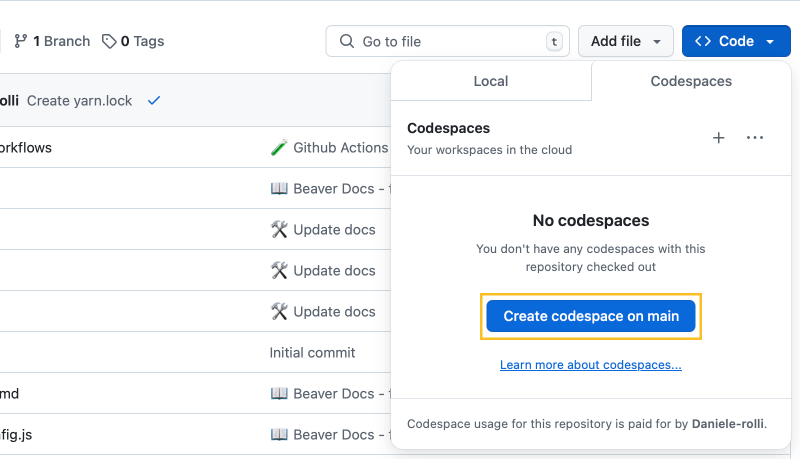
In the upper-right corner, click Code > Codespaces > Create codespace on [branch name].


4. Working on the Docs
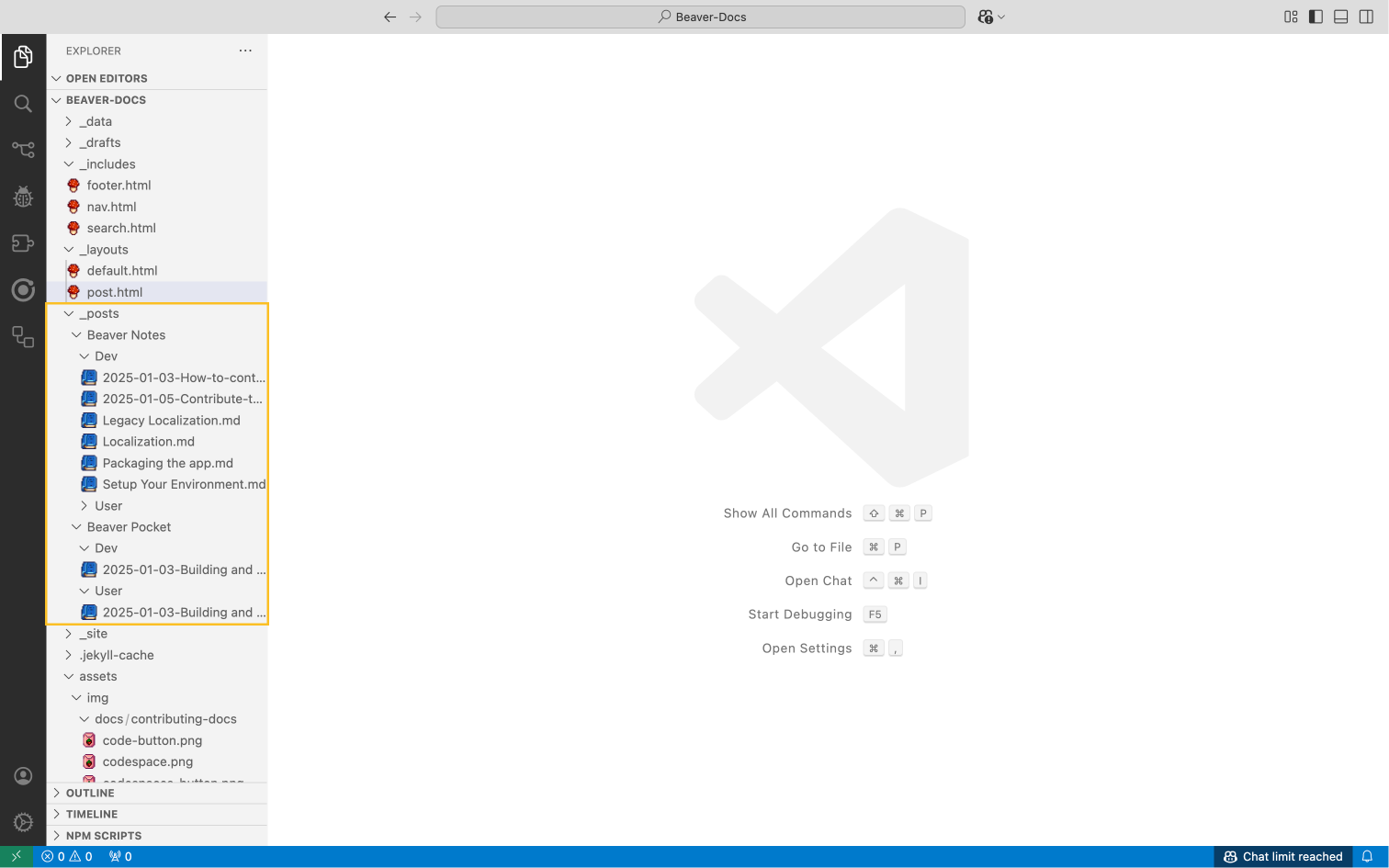
Once your Codespace is open, you’ll see an interface similar to the one shown below. In the sidebar, locate the _posts folder.
Here’s a graphical representation of the posts folder:
.
├── Beaver Notes
│ ├── Dev
│ │ └── 2025-01-03-How-to-contribute.md
│ └── User
│ ├── 2025-01-03-Getting-Started.md
│ ├── 2025-01-04-Common-Issues.md
│ └── 2025-01-05-User-Tips.md
└── Beaver Pocket
├── Dev
│ └── 2025-01-04-Contributing-to-Beaver-Pocket.md
└── User
├── 2025-01-03-Getting-Started.md
├── 2025-01-04-Common-Issues.md
└── 2025-01-05-User-Tips.md

Adding a New Post
-
In the
_postsfolder, navigate to the appropriate subfolder:- Beaver Notes > Dev: For everything related to the project or desktop app development.
- Beaver Notes / Pocket > User: For everything related to the user experience of the desktop or mobile app.
- Beaver Pocket > Dev: For everything specific to mobile app development.
- General topics (e.g., blog, documentation, website): These should go under Beaver Notes.
- Right-click on the subfolder, and select New File.
- Name the file using the format
YYYY-MM-DD-title.md. -
Paste the following content into the file, and adjust the
positionvalue based on existing files in the folder:--- layout: post title: Untitled details: This is a description. category: Beaver Notes (DEV) position: 1 ---
Adding Images
If your page requires images:
- Create a new folder under
assets/img/docsnamed after your page (e.g.,assets/img/docs/page-name). - Place your images in that folder.
- Use the following format for image URLs in your Markdown file:

Install Dependencies and Run Live Reload
To set up Jekyll and enable live reload during development:
- Install Jekyll and Bundler if not already installed:
gem install jekyll bundler
- Install project dependencies:
bundle install
- Run the Jekyll server with live reload enabled:
bundle exec jekyll serve --livereload
- Access the development site at:
http://localhost:4000
5. Push Your Changes and Open a Pull Request
Push Changes
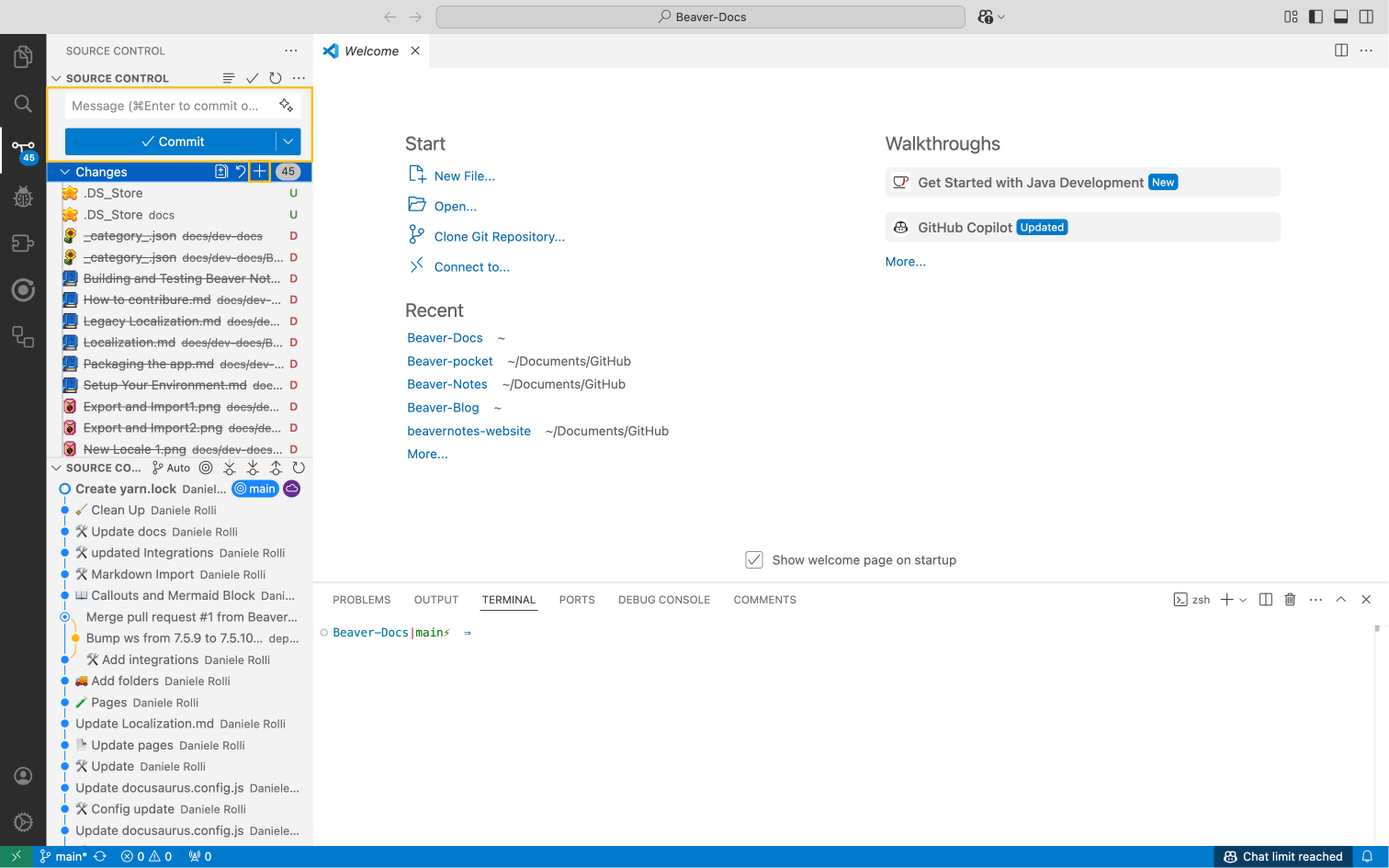
- Once your changes are complete, go to the Source Control tab in the Codespace.
- Stage your changes by clicking the + icon next to the changes dropdown.
- Write a commit message (e.g., “Add new math block page”) and click Commit.
- Push your branch by clicking the Publish Branch button.

Open a Pull Request
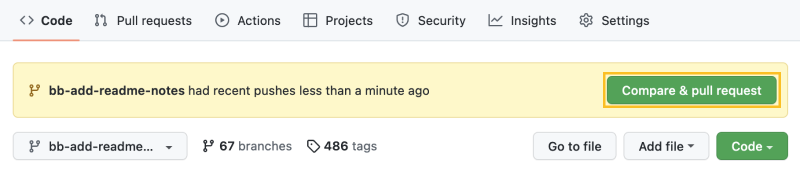
- Go to your forked repository on GitHub.
- GitHub will display a banner prompting you to open a pull request. Click Compare & pull request.

- Add a title and description for your pull request.
- Ensure the base repository is the original repository (
Beaver-Notes/Beaver-Docs) and the base branch ismain. - Click Create Pull Request.